Duration 2:18:34
Professional Website From Scratch | HTML & CSS For Beginners
Published 16 Oct 2023
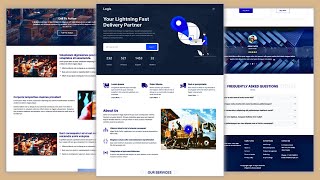
We will create a professional-looking website from scratch using HTML, CSS and a bit of JavaScript. This project is beginner-friendly, but it's also a fun project for more experienced developers. Figma File: https://shismqklzntzxworibfn.supabase.co/storage/v1/object/public/pro-challenges/landing.fig Final Code: https://github.com/bradtraversy/saas-landing-page iCodeThis: Use the promo code BRAD to get 10% off of the Pro plan https://icodethis.com/?ref=traversy Check out my courses: https://traversymedia.com Timestamps: 0:00 - Intro 1:00 - Project Info & Demo 6:57 - Exporting Images From Figma 8:42 - Downloading The Image Assets 9:43 - Create Files 10:18 - Base HTML & Links 15:55 - Navbar HTML 19:20 - Base CSS 24:15 - Navbar CSS 29:25 - Custom Properties/Variables 31:00 - Buttons & Utility Classes 37:00 - Hero HTML 40:10 - Text Utility Classes 43:50 - Hero CSS 47:16 - Video Section 51:46 - Background Utility Classes 53:11 - Testimonials Section 56:00 - CSS Grid & Cards 1:00:25 - Finish Testimonials CSS 1:01:20 - Pricing HTML 1:06:33 - Pricing CSS 1:12:20 - FAQ HTML 1:17:12 - FAQ CSS 1:25:15 - FAQ JavaScript 1:37:55 - Footer HTML 1:43:30 - Footer CSS 1:47:05 - Mobile Menu HTML 1:49:29 - Mobile Menu CSS 1:58:50 - Mobile Menu JS 2:00:45 - Responsive Hero 2:05:40 - Remaining Responsiveness 2:12:26 - Deploy To Netlify
Category Science & Technology
Show more













![[FREE] Dark Trap x Drill Beat -](https://i.ytimg.com/vi/zMPjISVegGU/mqdefault.jpg)















keep up the great work. We are expecting more content like this, beginner friendly tutorials!
Thanks a ton! 1
I've been learning from Traversy Media since 2018 unti now
now I am a Senior Back End Dev in a company
thanks for your quality teaching 1
Thanks a lot 🙏🏻
They are well detailed and explained.
Thanks a bunch 5
I just wanted to let you know that I genuinely enjoy your content. It's always a source of joy and knowledge for me. Keep up the fantastic work! 👍
keep helping us
kindly make more videos on react advanced
and next js framework
Is it possible to play out the integration of a fruit vendor into web3 from(already has 2 ORACLE's & play to earn concept) Cardano Network, imagine all sensors/hardware is present. 2 parts? Then Explore dynamics?
1- Start with setting up Network
2- Create Smart Contract between atleast 2 participants?
* Zoom app (nutritional/fasting guide) + fruit vendor app. ...